動画キャンバスを使ってのアニメーション動画
アニメーションの作り方をお伝えしようと思いますが、
ちょっと、その前に…
動画キャンバスを使うとどんな動画が出来るのかというと…
ほぼコピペでこんな動画が簡単に作れます。

今回はTwitterのアイコンでも楽しめる、簡単な切り替えを使った動画の作り方を用意してみました。

こちらだとページ数も少なくて済みますし、簡単です。
「【レベル1】アイコンを使った動画の作り方」で作り方を説明します。
テンプレートも用意していますよー
もう一つはこちら


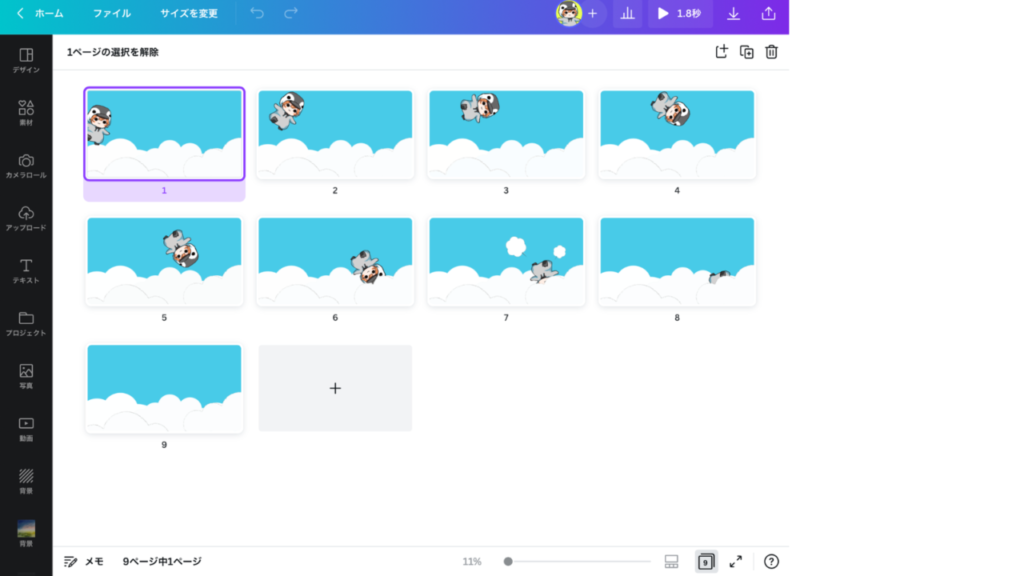
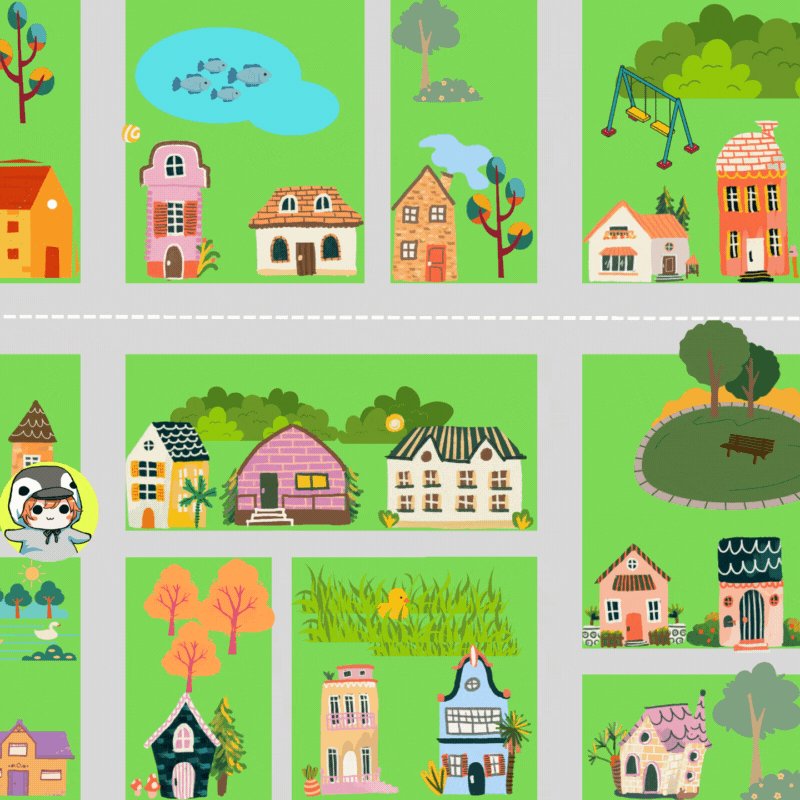
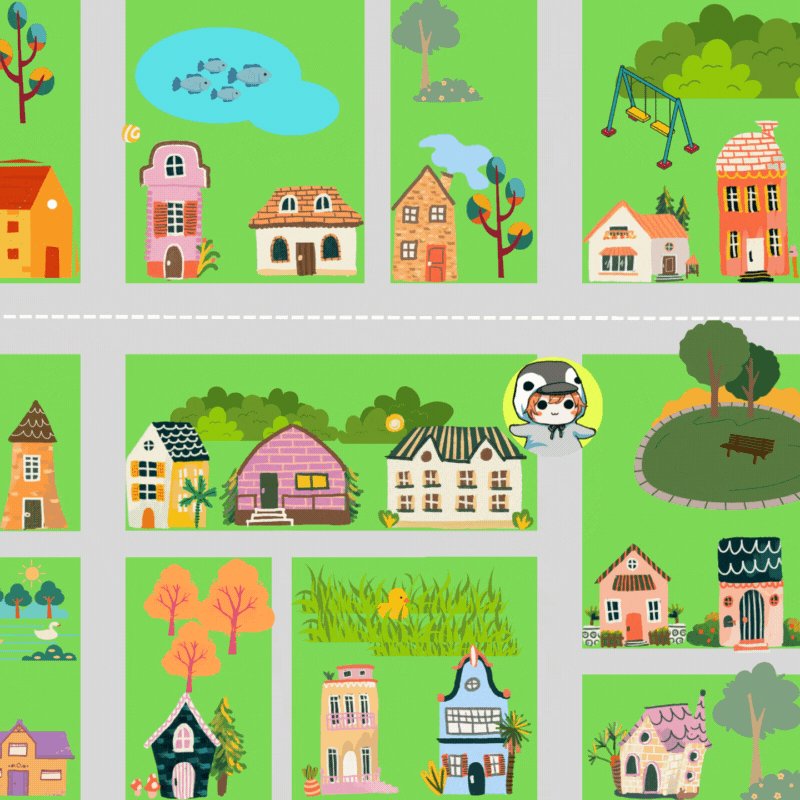
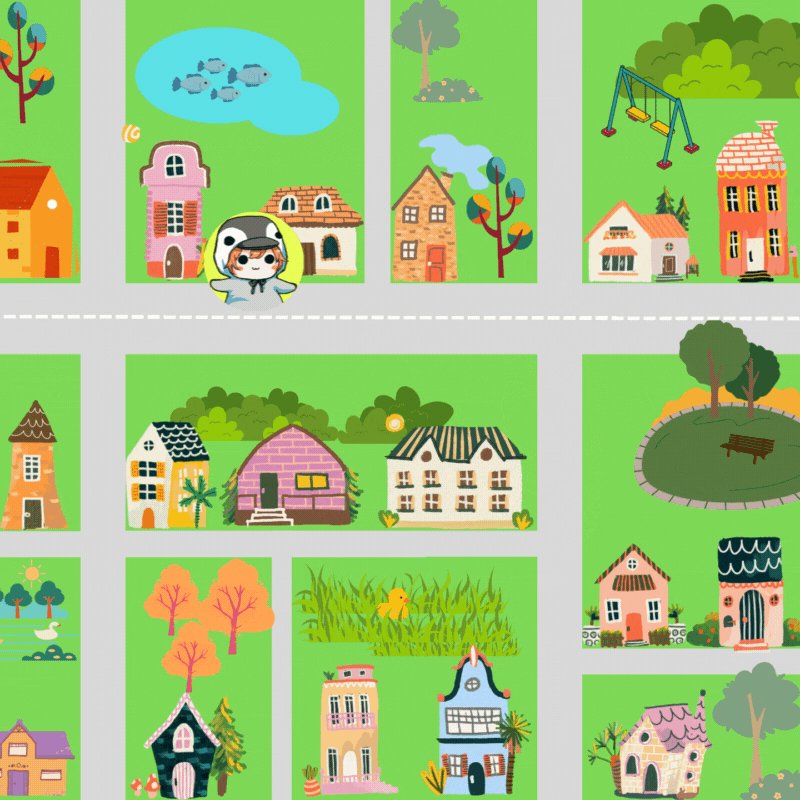
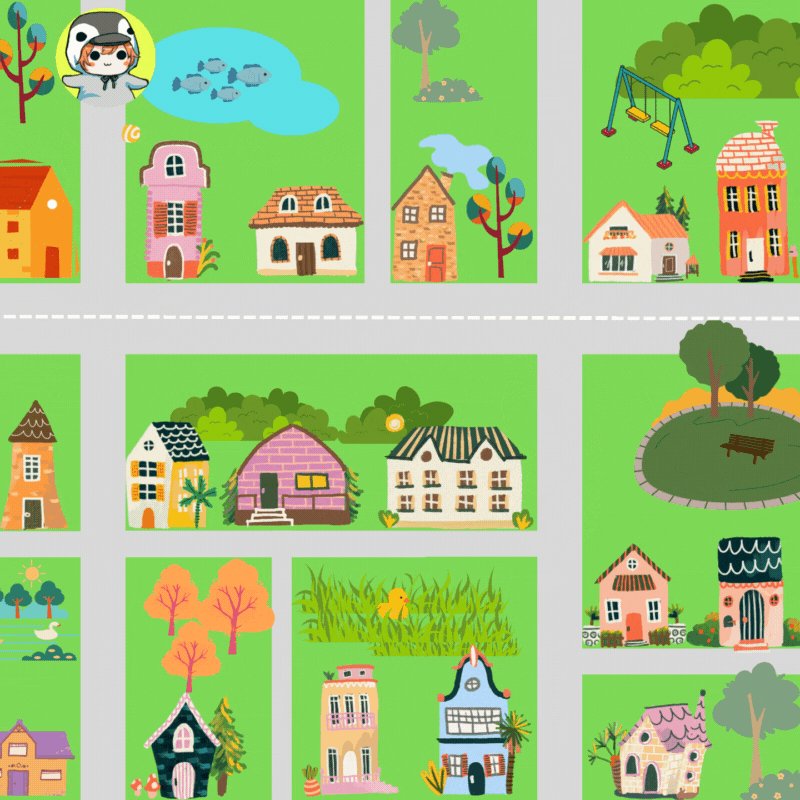
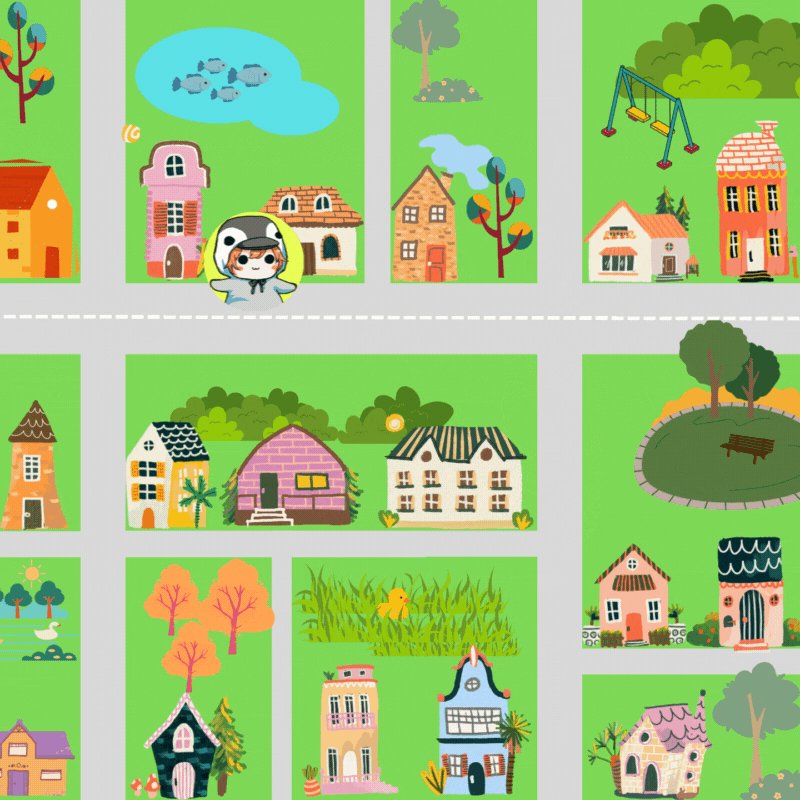
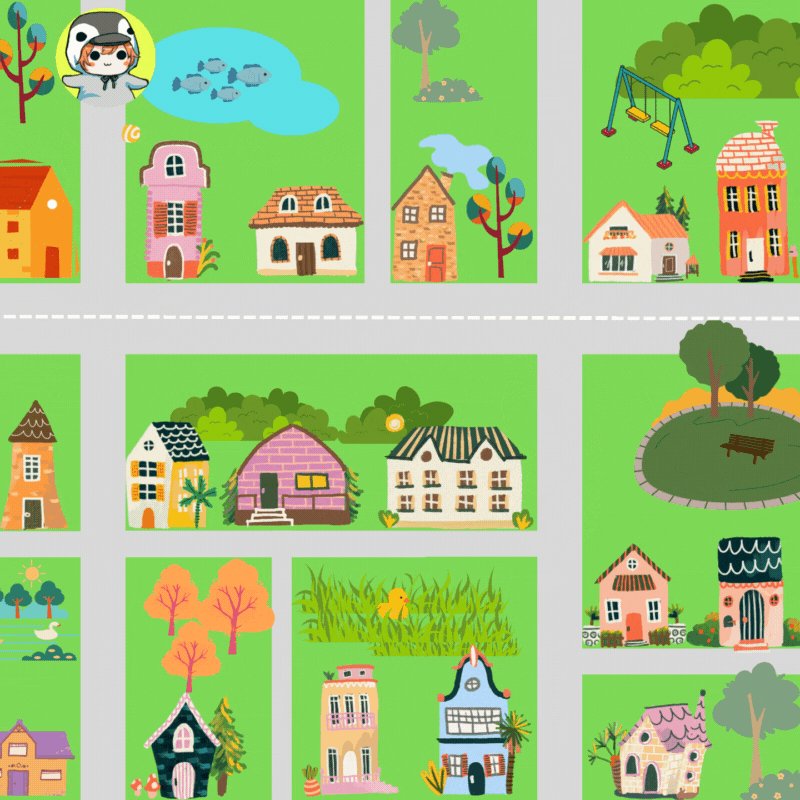
こちら9枚の画像をほぼコピペで仕上げています。
パラパラ漫画のようにアイコンを動かしてカーブを描くようにアイコンを配置しています。
「【レベル2】全身アイコンを使った動画の作り方」で説明します。
アニメート機能と動画キャンバスとの違い
アニメート機能はワンクリックで華やかさを表現出来ますので、私もよく使います。
ただ、詳細設定は出来ますが、やはり決められた制限された動きになります。
自由度が高いのはやはり自分で作るアニメーション。
少し手間はかかりますが、好きな動きをさせることが出来ます。

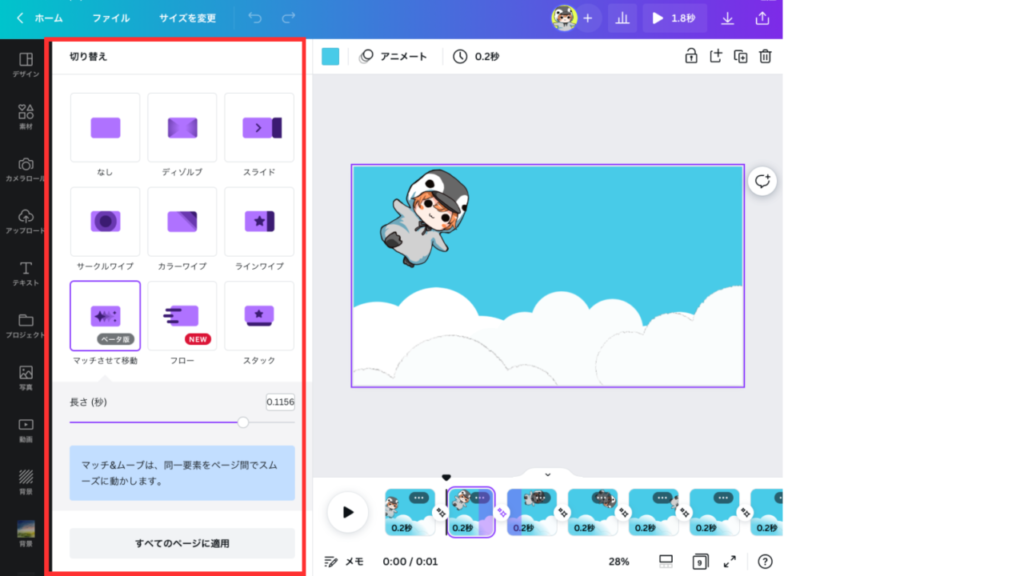
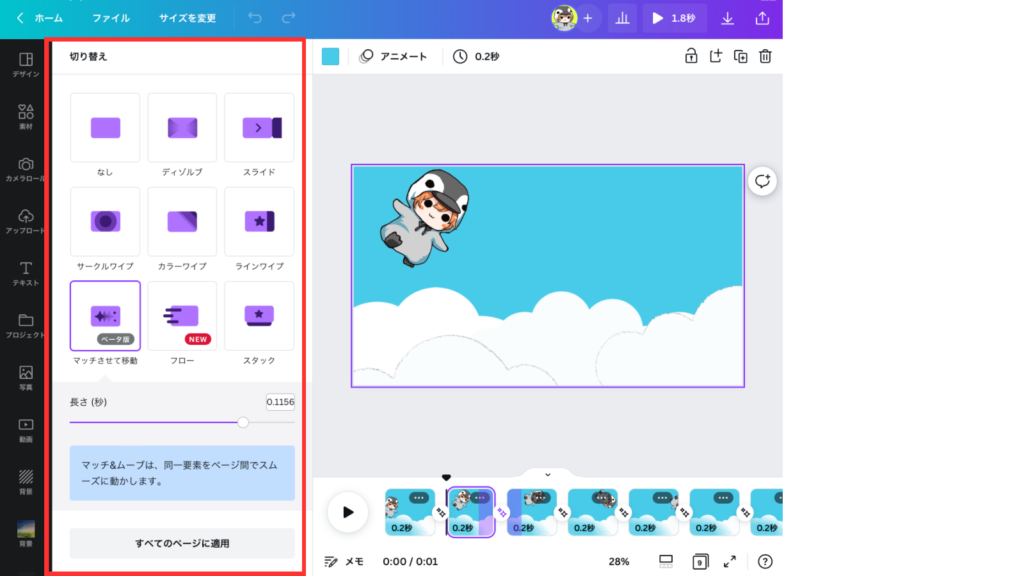
作成したアニメーションがなめらかに動く秘密は、画像と画像の間の「切り替え」を使うことです。
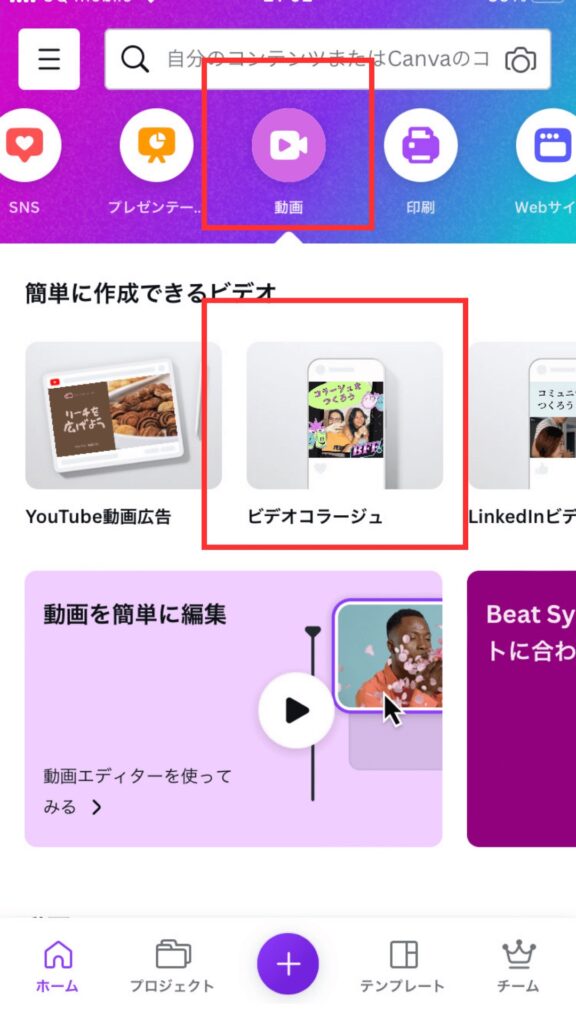
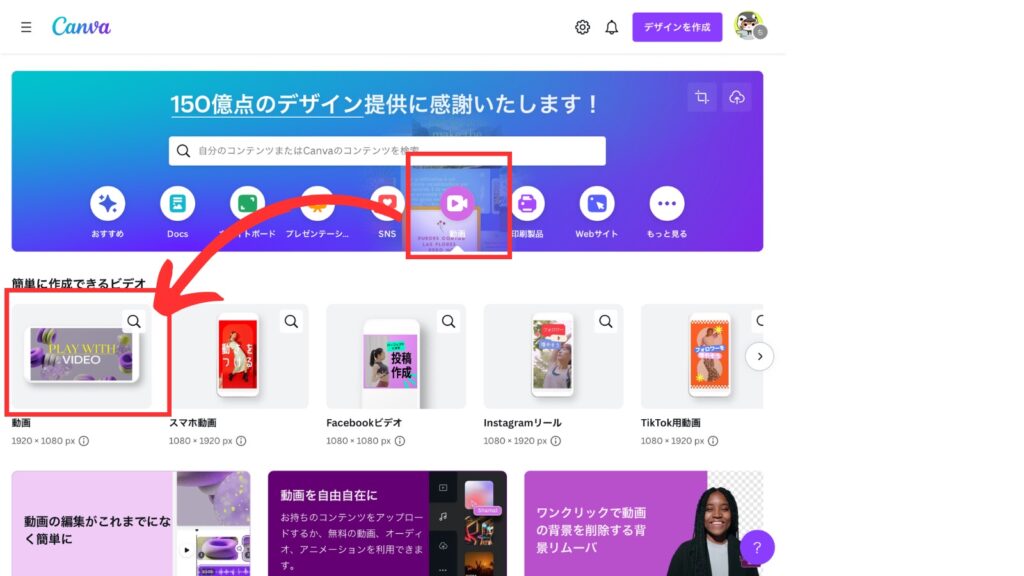
使うキャンバスはもちろん【動画】です

【レベル1】のテンプレートはビデオコラージュで作りました

【レベル2】は「動画」で作成しています。
普段Twitterの動画投稿はこのサイズを使っています。
こちらの動画キャンバスは「背景に動画素材使用する時にだけ使う」だけではなく私の場合は作成するものが静止か動画かイメージが固まってない時にも積極的に使うようにしています。
もし作りながら静止画像にイメージが定まったとしてもダウンロードの時にPNGなどに指定すれば良いので。
有料プラン使用の場合は途中でも「サイズを変更」できますが、面倒くさいので迷いがある時はできるだけ動画キャンバスで作り始めるようにしています。
※無料プランの場合は途中のサイズ変更は出来ません。
アニメート機能「アニメーションを作成する(ツール)」と動画キャンバスの使い分け方
2023年3月に使い方されたアニメートの新機能「アニメーションを作成する(ツール)」が使えるようになりました。
「ツール」が使えるようになっての最初の印象は動画キャンバスはあまり使うことなくなるだろうな…でした。
ただ何回か使って思ったのは「やはりメリハリ付ける動画の場合はツールより時間かかっても動画キャンバスだな」ということ。
これは今後のアップデートで感じ方は変わるかもしれませんが2023年3月時点ではこう感じています。

アニメートで動かしましたが動画キャンバスで作成するのと、ほぼ変わりなしです。
単純な動きなどの場合は、わざわざ動画キャンバスを使わなくても「ツール」で十分。
では、こちらの場合は…というと

動きがガタガタになりがちですね。
複雑な動きには対応しずらいようです
スピード調整すると少しマシになりますが…
色々触っていて、個人的に「困った」と感じたのがグループ化させて複数の素材を動かす時です。
動画みていただいたら、おわかり頂けるでしょうがダウンロード前に再生して問題ないのにダウンロードしてチェックしてみると、アイコンの位置がズレているんですよね。
ダウンロードして再生確認しないとわからないという…。
ということから
緩やかな動きにはアニメートが向いている(ふんわり動くのに向いているような素材を動かすには凄く良い)
複数の素材を同時に動かしたり、激しい動きをさせたい時は動画キャンバスで作るのがお勧め
こんな印象です。
ただ、私の使い方は結構乱暴なところもあるので普通に使う場合には問題ないような気はします。
確実に言えるのはサイズが変化するような動画はアニメートでは無理ですね。
こんな動画を作りたいなら動画キャンバス使用する必要があります。

こちらはアイコンと飛行機を「グループ化」させて動かしました。
テキスト入れたりしてない画像作成を撮影した動画ですが、こんな感じで作っているのはお分かりいただけるかと思います。
【レベル1】アイコンを使った動画の作り方
【スマホ版】【パソコン、タブレット版】準備していますので、好きな方を読んで動画作成してみてください。

【レベル1応用】テキストを入れた動画
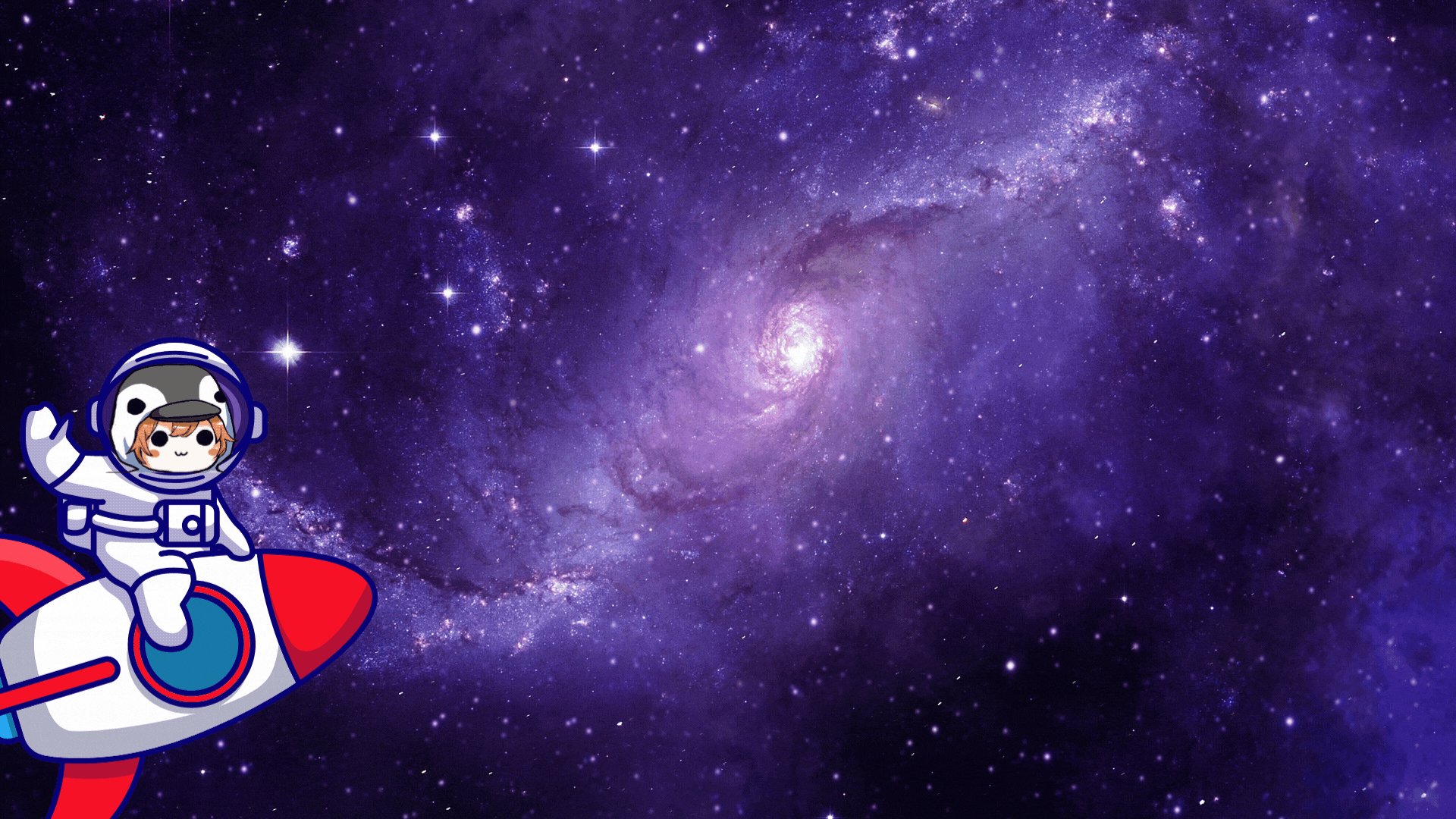
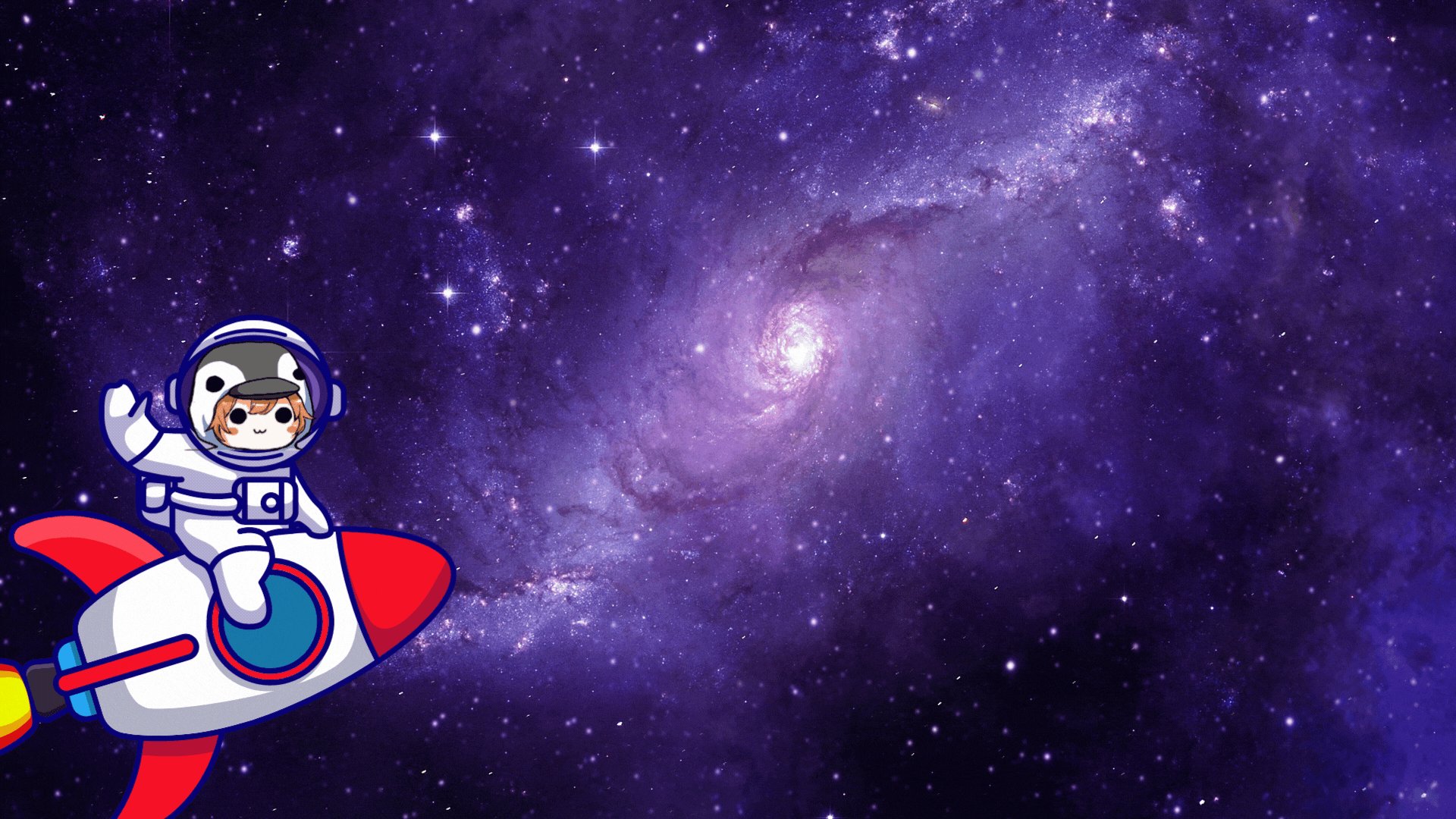
こちらは過去に作成した動画です。


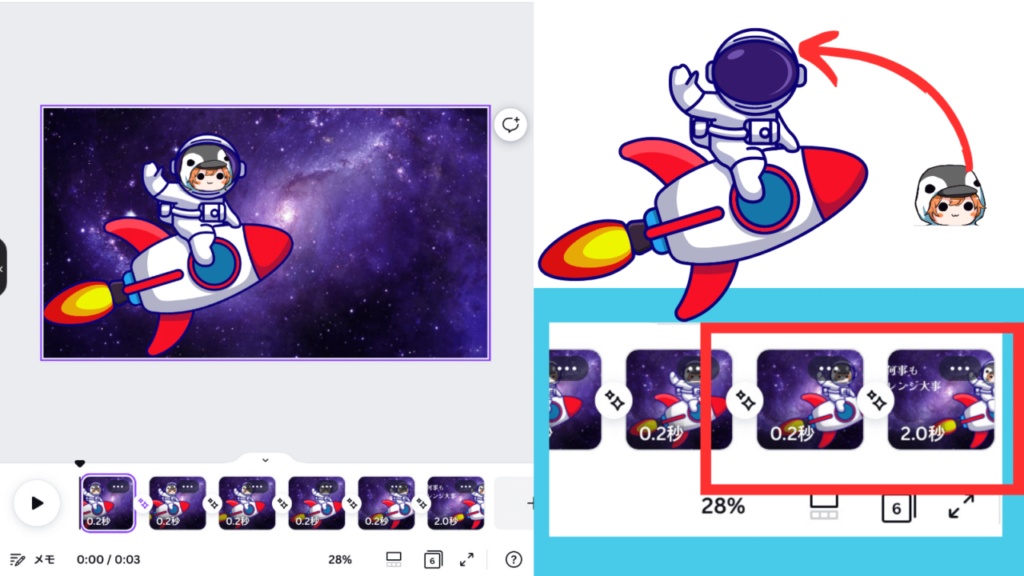
背景に宇宙の写真素材、宇宙船のグラフィックに、アイコンを追加。これを「グループ化(一緒に動かせる)」した上で「マッチさせて移動」で動画を作っています。
最後のテキストのページのみ文章を読んでもらうために時間を長め(2秒)に設定しています。
【レベル2】全身アイコンを使った動画の作り方

【レベル2応用】テキストを入れた動画
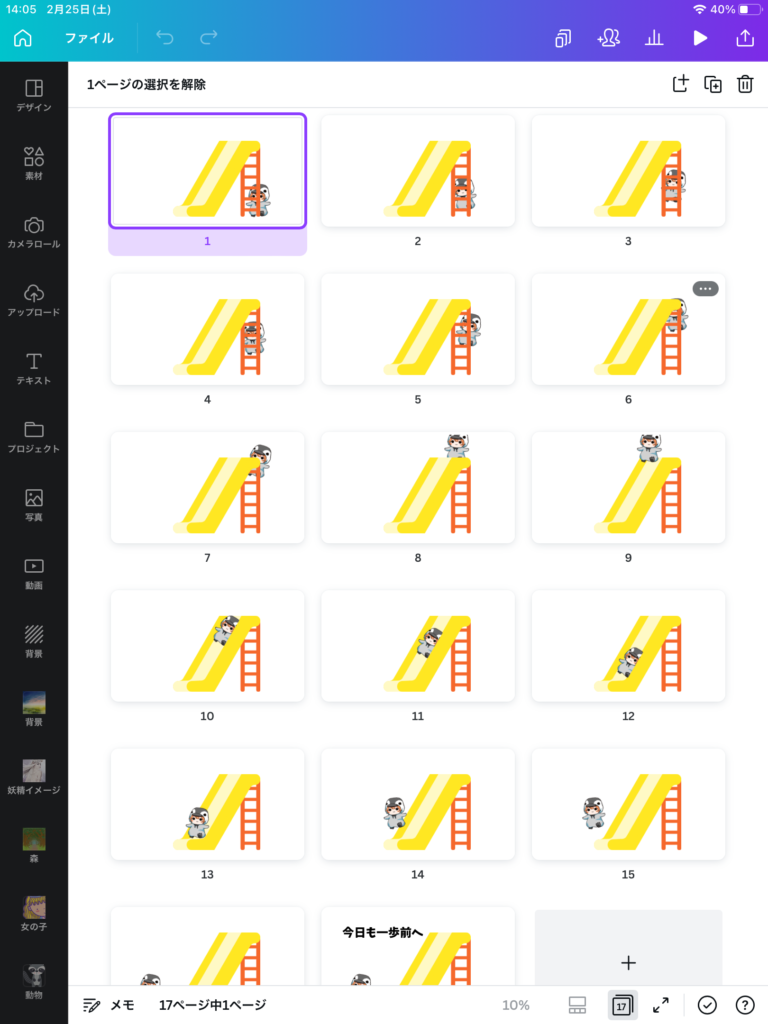
こちらも過去に作った動画です
ちょっと斜めに動きを入れながら階段を昇って滑り台を滑っていく感じにしました

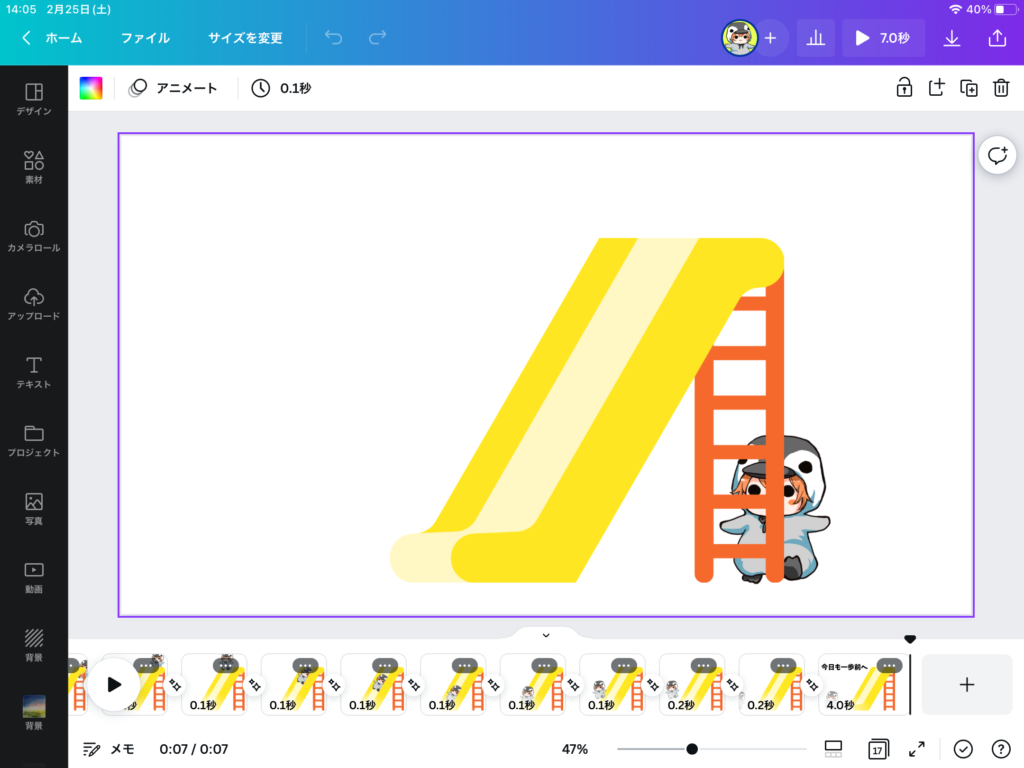
こちらの動画は17ページ最後のテキストページ以外は0.1秒で作成しています
枚数が増えて秒数短くすると、よりなめらかに動いてくれます


テンプレート
タップするとテンプレートに飛びます。
テンプレート【レベル1】

テンプレート【レベル2】

こちらもテンプレート用意しています。
終わりに
今回は切り替えの「マッチさせて移動」を使ってのアニメーションですが、他にも沢山の切り替えがあります。

複数のイメージの違う画像(動画)を組み合わせたら「切り替え」を使うことで不自然さが減ります。
切り替え「サークルワイプ」使うとこんな感じです。