動画は短い時間に沢山の情報を届ける事が出来ます。Canvaだと動画作成もすごく簡単なので是非記事を読んでいただき、動画にどんどんチャレンジしていただけると嬉しいです。
こちらの「超カンタンCanva動画」①では主にアニメート機能の使い方、「超カンタンCanva動画」②の方は動画キャンバスの使い方を掲載しています。
動画にする方法は大きく4つ
動画にするには4つの方法があります。
- 動く素材を使う(グラフィック)
- 動画素材を使う
- アニメート機能を使う
- 動画キャンバスを使う
どれか1つでも使うだけで動画になりますし、複数を組み合わせ(アニメート機能と動画素材を一緒に使う)することもできます。
1 動く素材を使う

素材を検索すると時々素材一覧の中に動く素材が見つかります。
こちらを使うことで自動的に動画に変わります。
基本的には脇役になりがちなグラフィックですが主役に採用できることも。

かわいい…
2 動画素材を使う

動画素材をガンガン使いたいなら、有料プランに変更することをお勧めします。
こちらは圧倒的に有料素材ばかりで、無料の動画素材を探す方が大変。
動画の好きな箇所だけ切り取ることもできるので、お気に入り素材が見つからない場合は動画から探すこともあります。

再生してどんな動画なのか確認するのが大変ですが、こんなアニメーション動画もあったりして楽しいですよー。
3 アニメートを使う

テキストが動いたり、素材が華やかに動くのを見かけたことがあると思います。
それは「アニメート」の機能を使っているからです。一見凄いと思われがちですがワンクリックで出来ます。
4 動画キャンバスを使う

アニメートが1コマの画像で簡単に伝える事が出来、動画キャンバスを使うとストーリーが生まれやすいという印象でしょうか?
一長一短ですので、その時々によって使い分けていきましょう。
動画再生時間はどれくらいがベスト?
魅力的な動画を作れるなら5分でも10分でも大丈夫なのでしょうが…
Twitterで公開する場合は15秒以内がベスト、長くても30秒以内と意識しながら作成しています。
テレビCMも30秒になると「長いな」って思ったりしません?
元々興味あることならまだしも、ちょっとだけ気になる程度の興味の方には短い方が良い気がしてます。これって検証したわけじゃなく私の感覚でしかないんですけど(笑)
全て動画の中で伝えようとするとどうしても再生時間が長くなり、文字も多くなってしまいますので疲れてしまいます。
動画は「一番伝えたいこと」入れて、他はツイートで補足する感じが良いのかもしれません。
画像も同様で、詰め込みすぎると文字が小さくなりますよね。
元々関心がある方や親しい方じゃないと、わざわざ拡大してまで読んでくれませんから要注意!!
伝えたい想いに反して、本当に知って欲しい方には届きにくくなることもあります。
アニメート機能を使う

こちらはページアニメーションで設定した動き「パーティ」です
タップするだけで様々な動きを作ってくれるアニメート機能
動きも画像全体の動き、1つずつ個別設定できる動きと大きく2種類の選択が可能で
す。
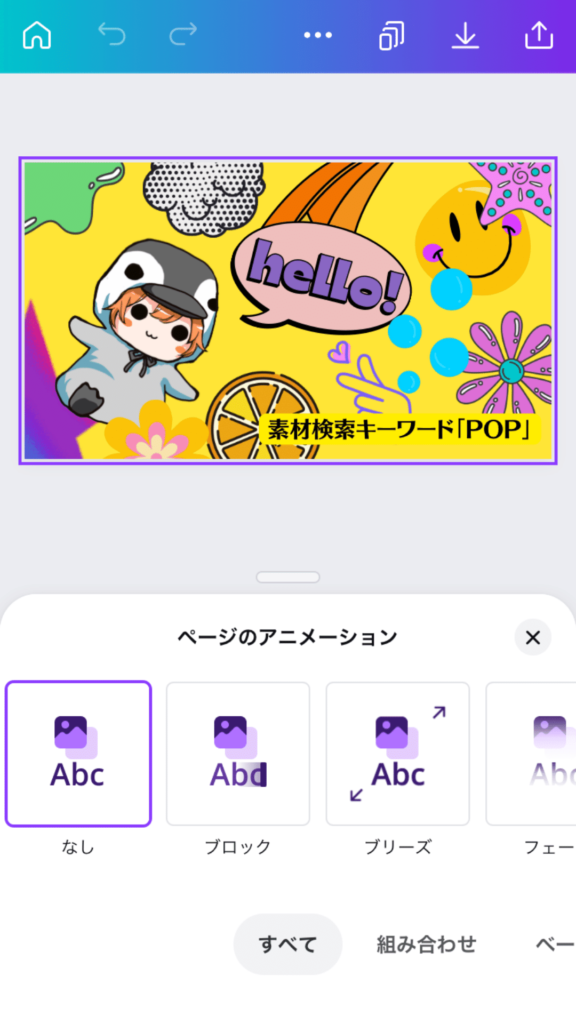
ページのアニメート(スマホ版)

ページ全体を選択します(キャンバス外枠が紫の枠で囲まれている状態)
スライドして「アニメート」をタップ

好きな動きを選択するだけで完了です
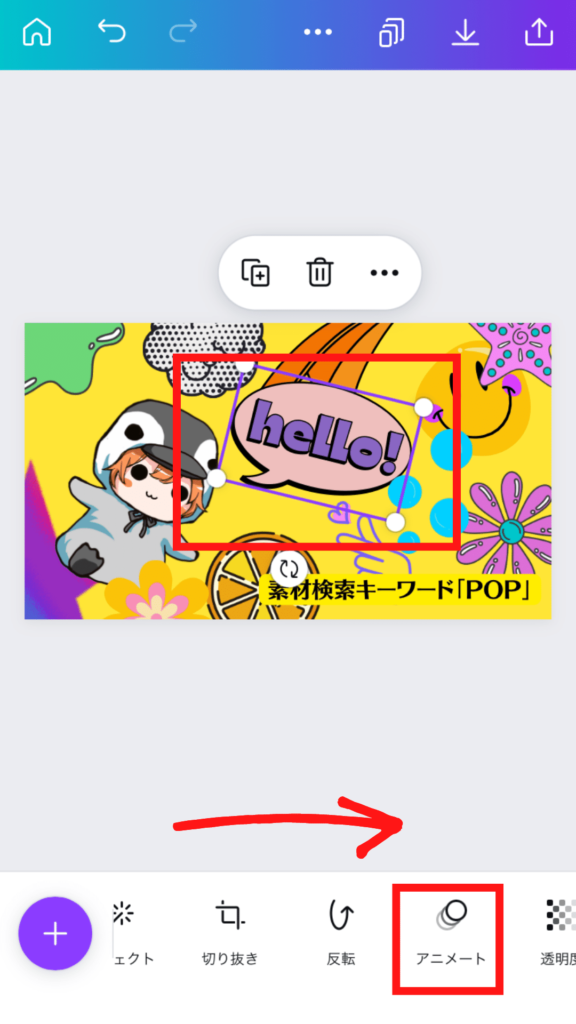
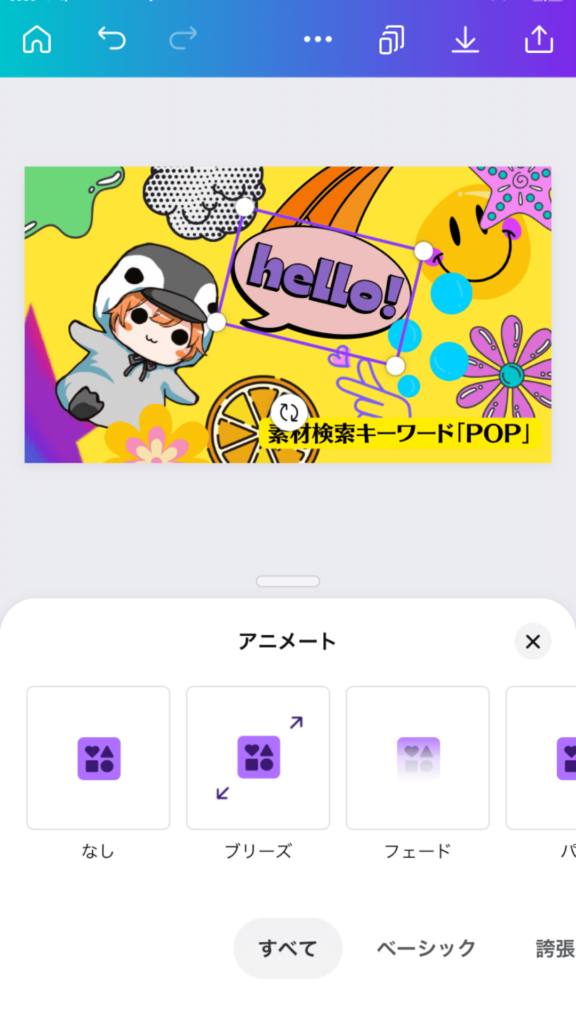
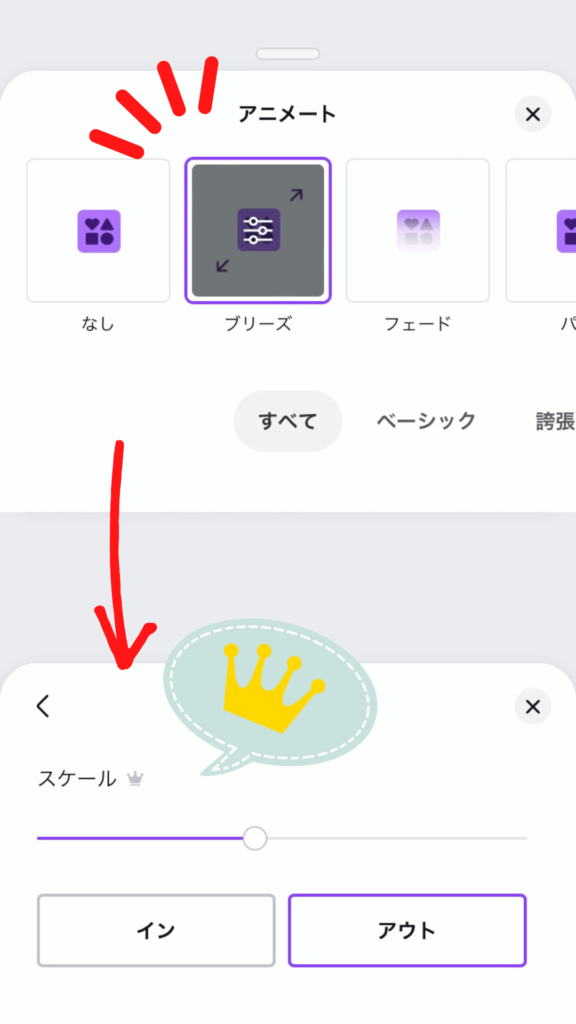
個別のアニメート設定(スマホ版)

動かしたい素材を選択します(素材が紫の枠で囲まれている状態)
スライドして「アニメート」をタップ

好きな動きを選択するだけで完了です

ダブルタップで細かい設定が出来ますが、その機能は有料になります(有料は王冠マーク)
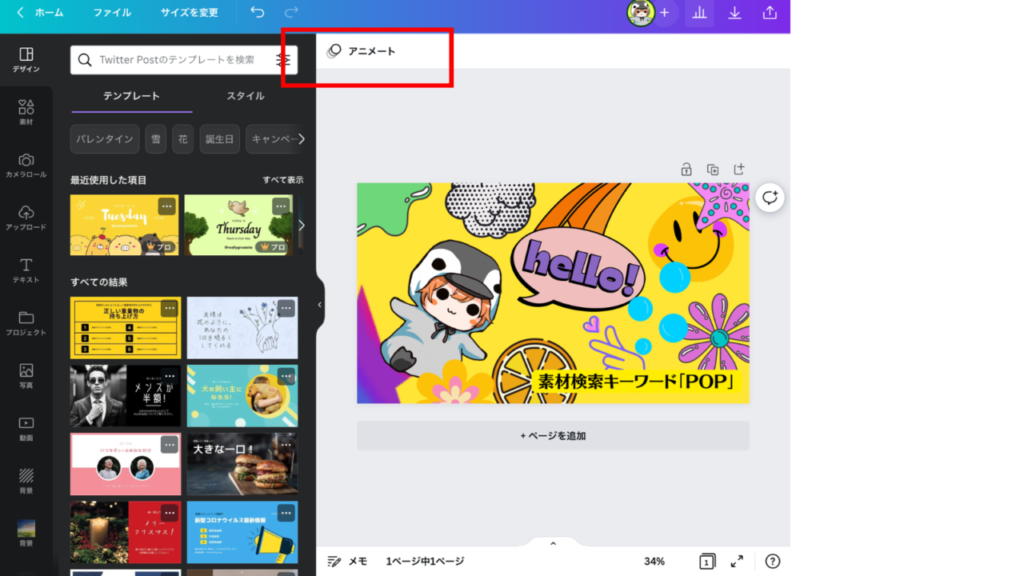
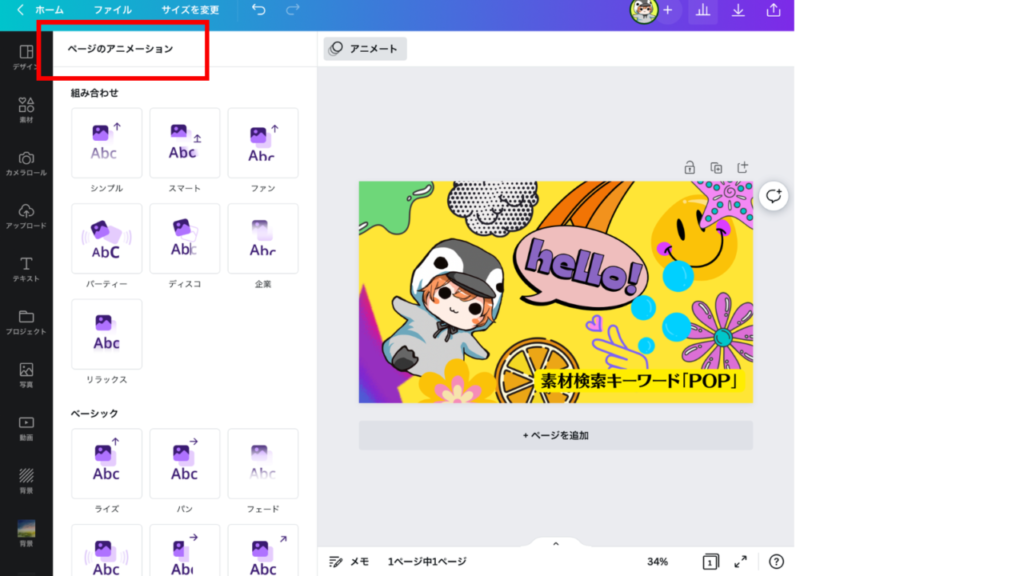
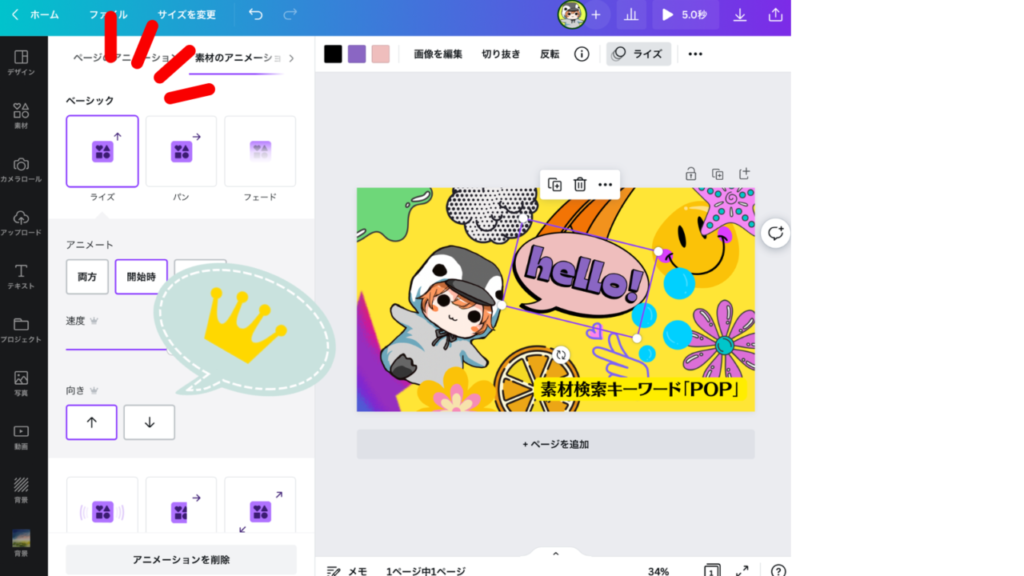
ページのアニメート(パソコン、タブレット版)

素材など何も選択していない状態で「アニメート」をタップ
(スマホと違いページ全体を選択する必要はありません)

左に「ページのアニメーション」一覧が表示されます
好きな動きを選択するだけで完了です
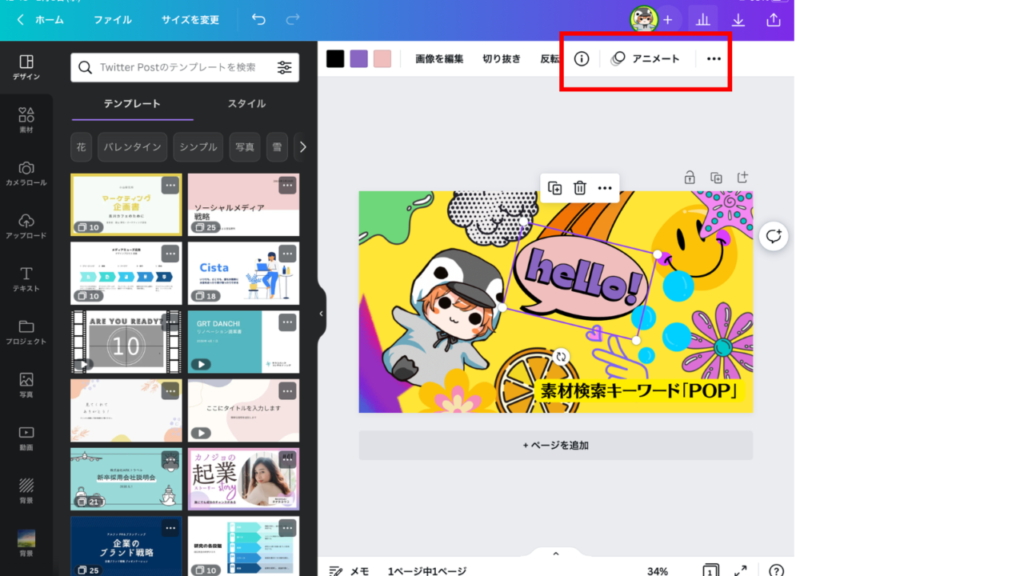
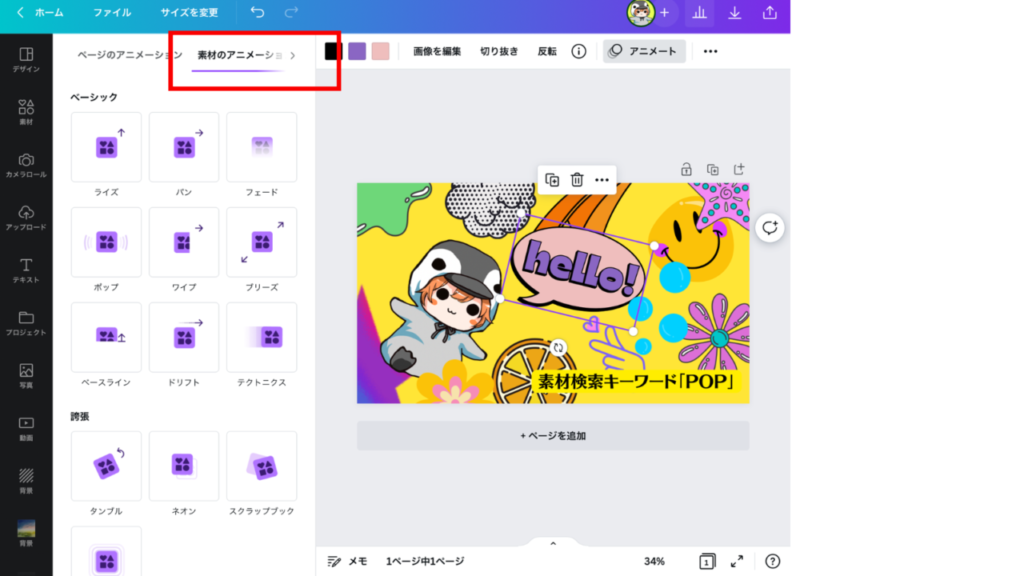
個別のアニメート設定(パソコン、タブレット版)

動かしたい素材を選択して「アニメート」をタップ

左に一覧が表示され「素材のアニメーション」のページが追加表示されてます。
動かしたい素材を選択します(素材が紫の枠で囲まれている状態)
好きな動きを選択するだけで完了です。

「ページのアニメーション」にページを切り替えることもできます
ダブルタップ細かい設定が出来ますが、その機能は有料になります(有料は王冠マーク)
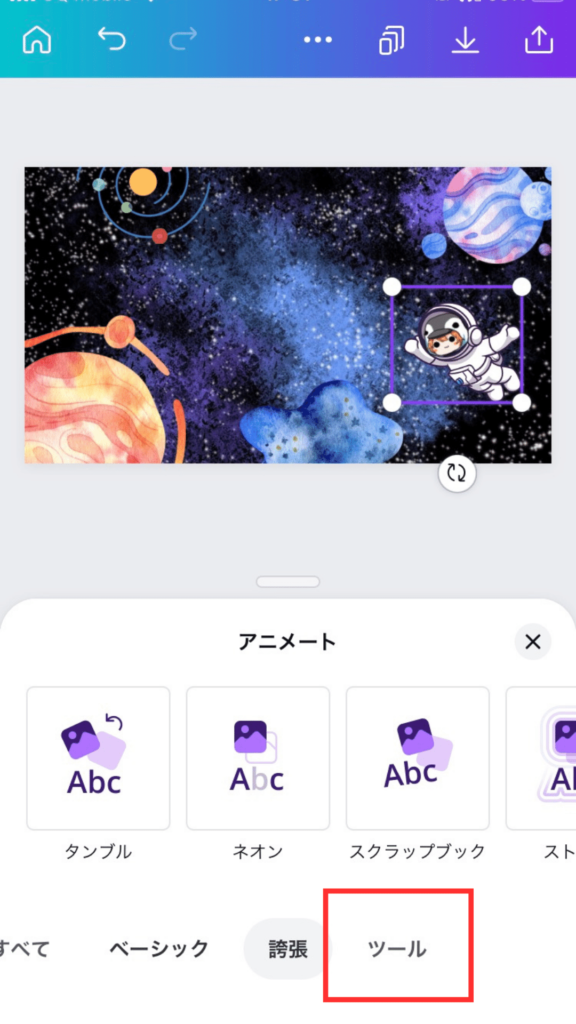
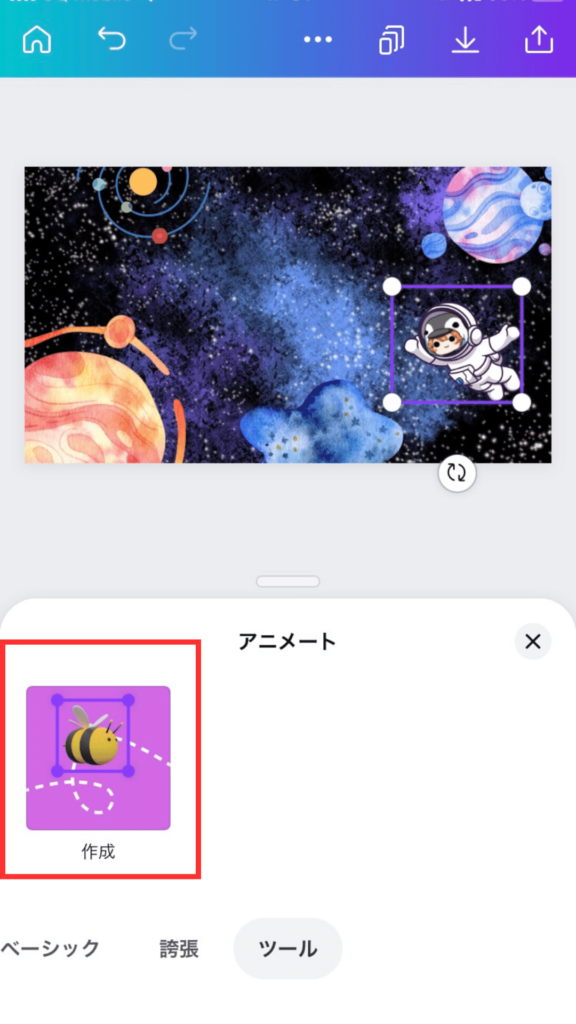
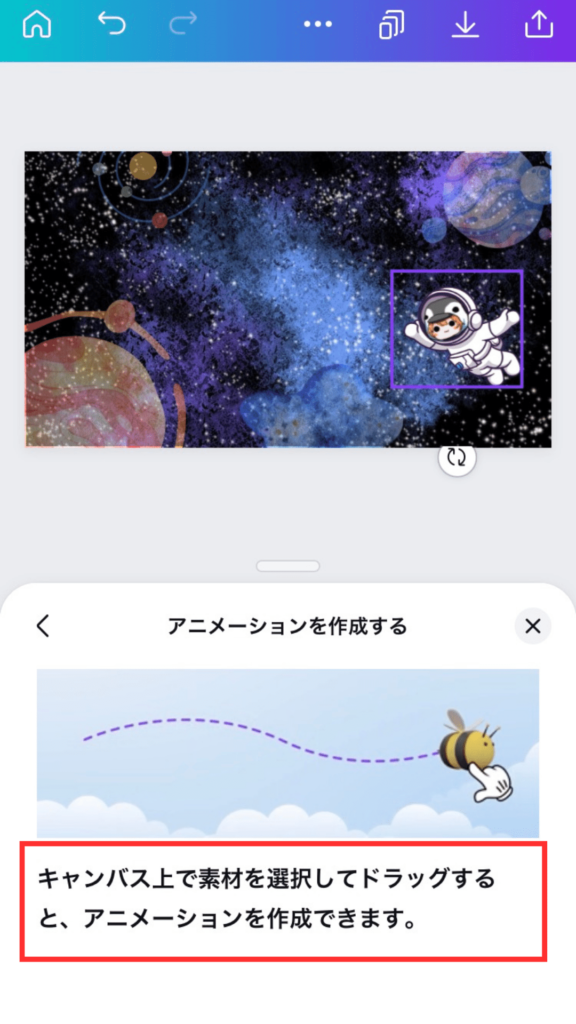
アニメート新機能【アニメーションを作成する】(スマホ版)

「アニメート」の「ツール」をタップ

「作成」をタップ

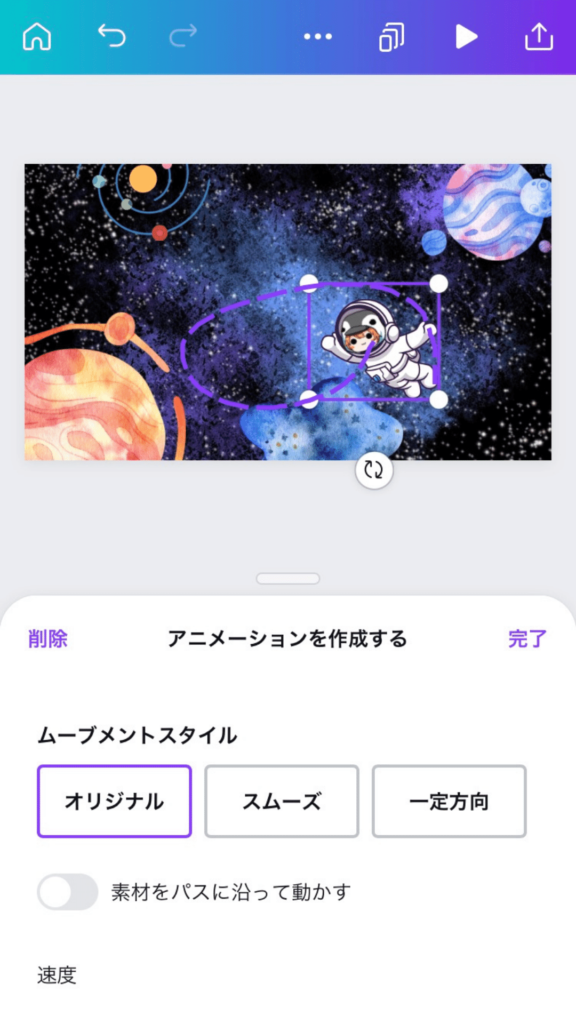
説明にあるように動かしたい素材を選択してドラッグ(好きなように動かします)

好みのスタイルに変更しましょう
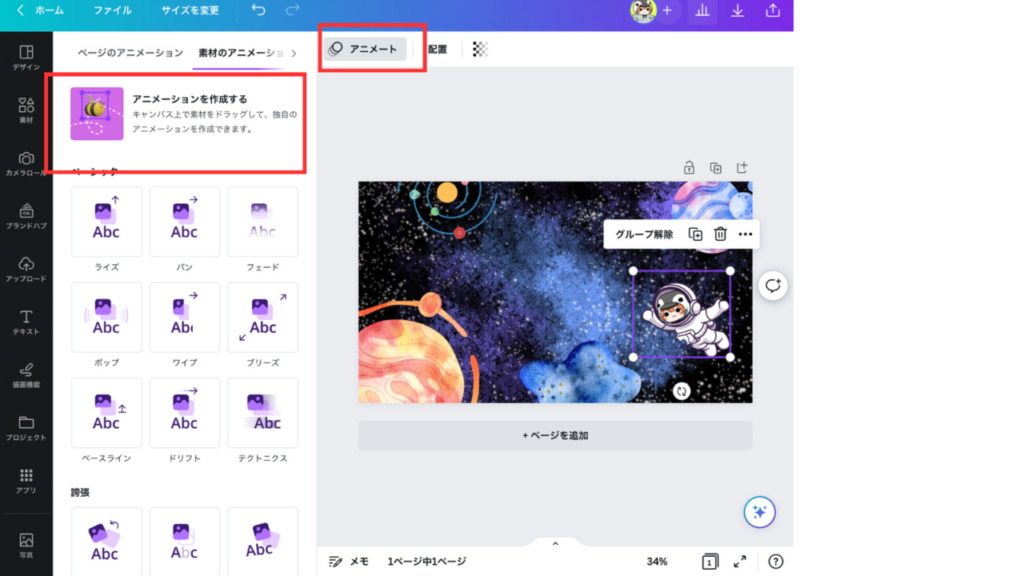
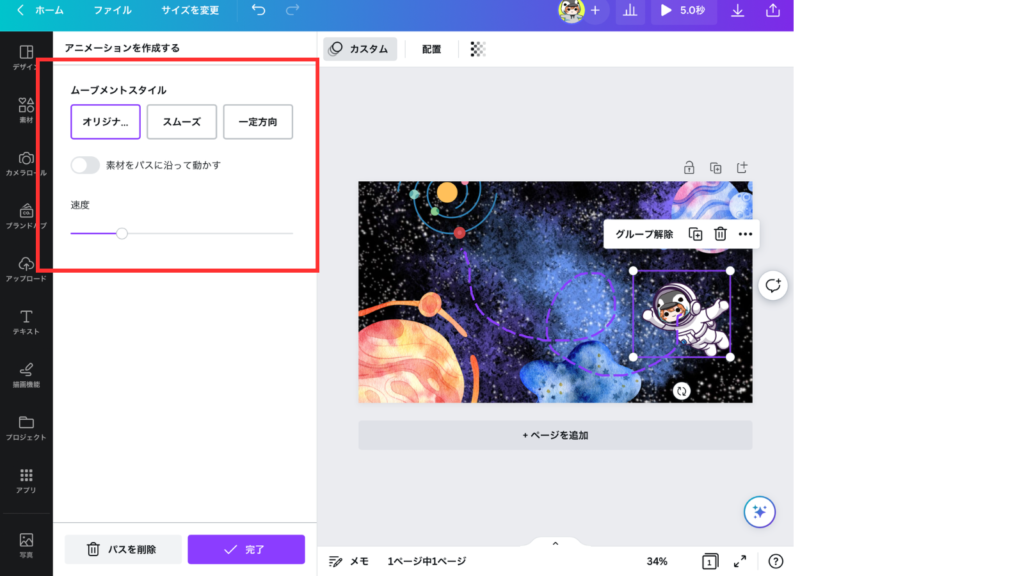
アニメート新機能【アニメーションを作成する】(パソコン、タブレット版)

素材を選択して「アニメート」をタップ。
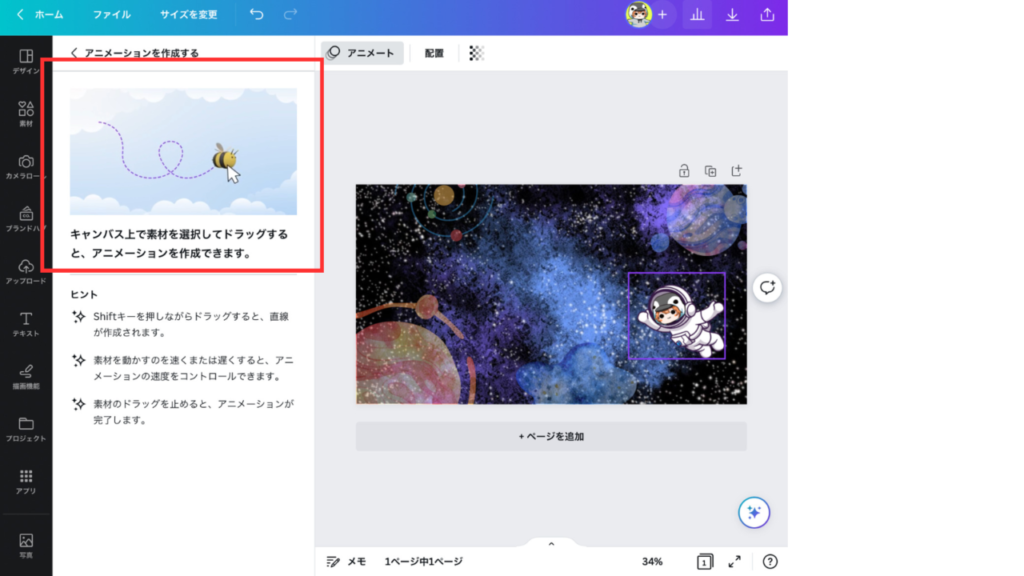
左にアニメート一覧が表示されるので「アニメーション」を選択しましょう。

説明にあるように動かしたい素材を選択してドラッグ(好きなように動かします)

好みのスタイルなどに変えましょう
素材を一回転などに動かしたいなら「素材をパスに沿って動かす」をONにすれば出来ます!!!!
アニメートを上手く使いこなすには
何を伝えたいのかでアニメート機能を全体で使うか、個別に使うかを選択しましょう。
画像全体を意識してもらいたいならページのアニメーション、注目してもらいたい箇所(文章など)あるなら、その部分をアニメート機能を使うのがお勧めです。
私が画像全体が動く「ページのアニメーション」を使う時は、そのページにはテキストの宣伝等はあまり入れません。入れる場合は別ページに入れるように意識しています。
理由は多用すると視線が散らばり本当に見てもらいたい箇所が見てもらえなくなる可能性が出て、こちらの意図と逆効果になることもあります。優先するべき事を決めてから画像を作成していきましょう。
使う場合は戦略として最初に「ページのアニメーション」で視線を集めて、テキスト入れた画像(動きの少ない動画)に繋げていきます。または逆で最後に華やかな動きを追加する場合もあります。
素材を1つずつ選択して「素材のアニメート」で細かい動きをそれぞれに設定することも出来ますし、「ページのアニメーション」を選択して一部のみ「素材のアニメート」で個別に動きを変えることも可能です。
ワンクリックで出来るので、どんどん使ってみてください
【動画】複製してテキストだけアニメート機能を使う
1ページにギュギュッと情報を押し込めるより、複数ページで作成した方がテキストサイズも大きくすることができます。
文字が小さい場合は本当に興味がある方、親しい関係の方しか読んでくれない事が多いです。
こちらの方法は1ページをしっかり作っておけば、複製することで簡単に作成出来ます。
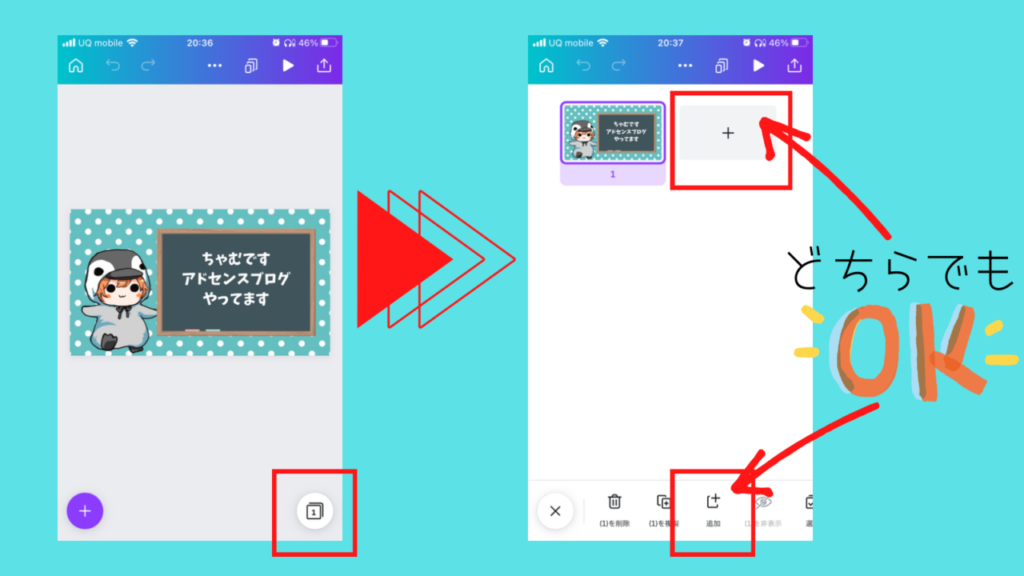
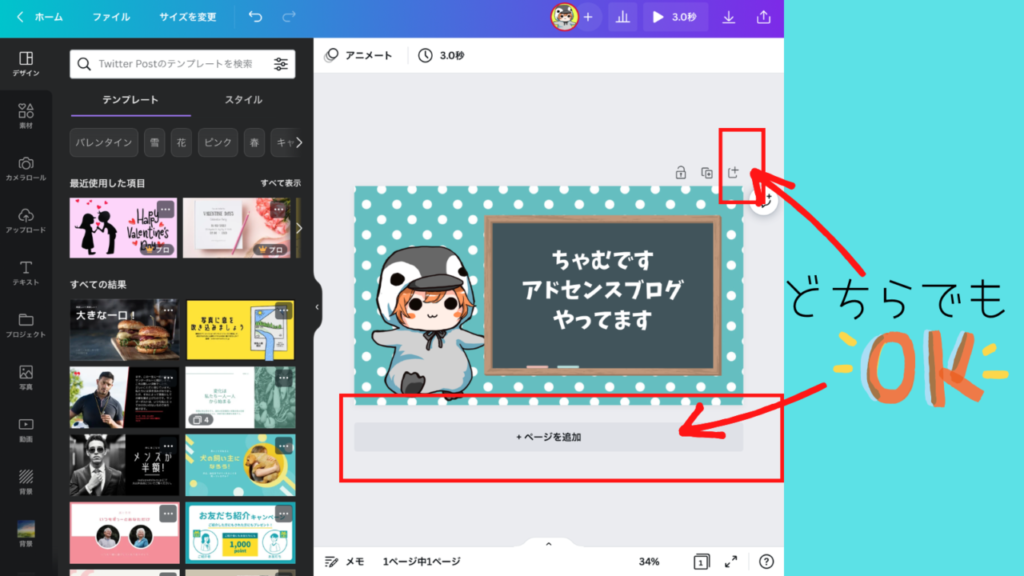
ページの追加方法
余裕があれば、複製ではなく2ページ目を別の画像を作ってみてください。

ページを追加するには
右下のアイコンをタップしてキャンバスの「+」、「追加」のどちらかをタップすることで新しいページを追加することが出来ます。
または1ページ目を右→左にスワイプすることでも2ページ目を追加することができます。

パソコン、タブレットの場合はキャンバス右上「アイコン+」、キャンバス下の「ページを追加」のどちらかをタップすることで新しいページが追加されます。